Table Of Content

Mobile app design refers to the overall process of creating the visual and interactive elements of a mobile application. It reduces cognitive load, which ultimately makes the apps easier to use and improves engagement. By simplifying screens and minimizing complexities, designers can create intuitive interfaces. This ultimately leads to increased user satisfaction and retention rates—and, therefore, greater app success. By conducting usability testing, you can pinpoint and fix any flaws before introducing the app to the market. What’s more, actual user feedback lets you refine your product based on the needs and preferences of real users, ultimately creating a more satisfying and engaging app experience.
Learn with CareerFoundry
Google Maps will get a big UI makeover soon - BGR
Google Maps will get a big UI makeover soon.
Posted: Thu, 08 Feb 2024 08:00:00 GMT [source]
This will actually allow users to personalize their profiles in many different ways. With this app UI design, you can come up with an idea to design an app for a much more user-friendly blogging platform. The UI kit features 10 login screens that can be combined to create a complete app experience for all kinds of bloggers and writers out there. We didn’t get to experience a new social media platform in a while.
Mobile App UI Design: An Expert’s Complete Guide for 2024
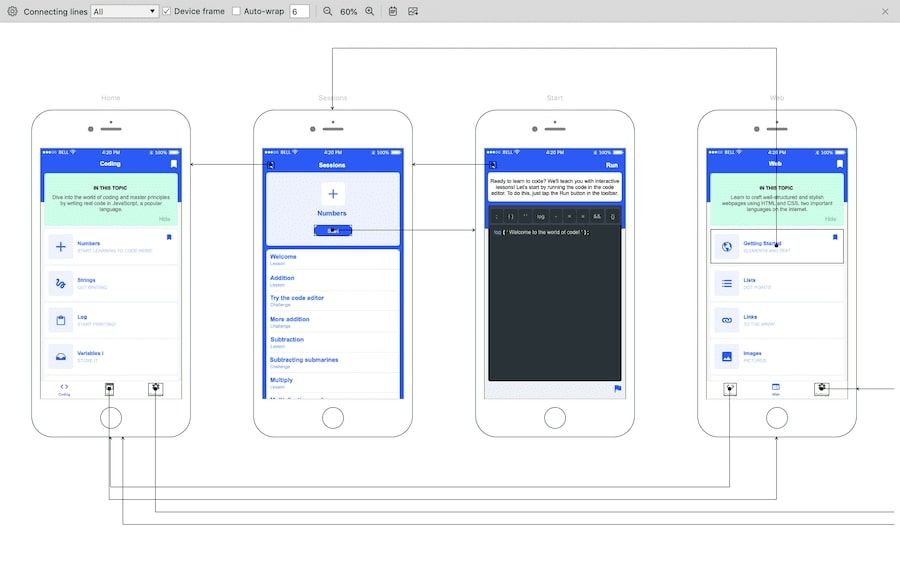
UI designers can create user interfaces for mobile applications inside Figma. This powerful cloud-based application is being used by UI designers to create app UI designs. Below we’ll share some mobile app design best practices and mobile UI design guidelines to help you create top-notch user experiences. Designers have created a user interface that perfectly aligns with the platform’s content and community. The app’s color palette, buttons, and easy navigation let users effortlessly explore new content. Overall, every UI and UX design element feels perfectly attuned to the platform’s creative style.
Looking for developers to build your next product?
MagicPlan is one of the best interior software kits for busy creatives and contractors. If you’re not too fussed about those images, you can explore and create very complex designs with ease. The limit on the number of HD photorealistic images (1920x1080px) is somewhat compensated by offering an unlimited number of lower quality ones (640x360px). You can also place real-world, branded products in your rooms for extra realism.
HomeByMe is one of the best interior design apps for when the ideas are racing. It’s browser-based - even mobile browsers are supported - and has Android and iOS apps, so you can map out thoughts for your home whenever and wherever inspiration strikes. Webflow is primarily a website design tool with advanced features but intended to target new users. Just drag and drop elements to create your design, add the page interactions and states, and what you have is a functional prototype that is developer-ready.
In addition, SmartDraw offers a wide range of templates that can be used to create plans for a variety of different building types. Whether you’re an experienced designer or a complete novice, SketchUp is the perfect tool for bringing your vision to life. Home Design 3D allows you to adjust the height and thickness of walls, and partitions, as well as change the degrees of the corners of the room. There are several formats, as well as various lighting methods, to get an idea of how the house will look in daylight and at night.
Food mobile app by Zesan H.
Understand the fundamentals of UI elements and design systems, as well as the role of UI in UX. Learn how to plan, execute, analyse and communicate user research effectively. If you’re working with a copywriter, sit down with them to discuss what it should sound like and to share with them what the user should be able to do on every flow.
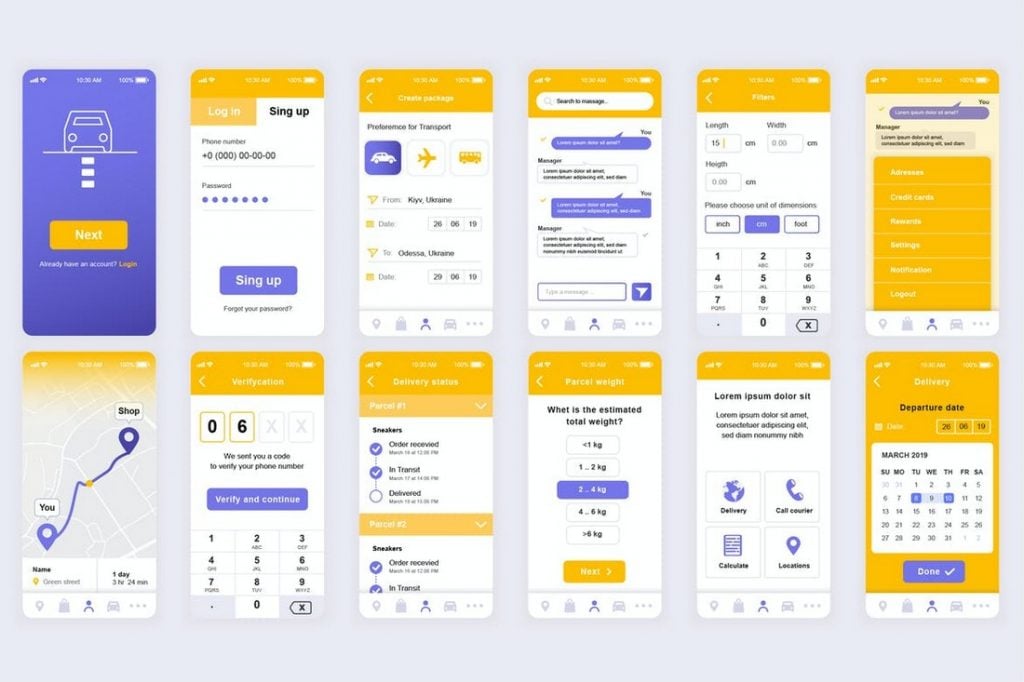
Food Delivery Mobile App Onboarding UI Screens

"For a critical piece of information—like a warning or deleting your account— you may introduce a higher, more jarring contrast to command the user's attention." "Design systems create consistency and optimize for repeatability, but there's an efficiency part of it too," Tom notes. "Why reinvent the wheel each time you need to create a button? Use consistent patterns, and over time, that button will become familiar and predictable to the user." You can learn more in our guide to UI design best practices when designing for mobile. Gain a solid foundation in the philosophy, principles and methods of user experience design. Learn the full user experience (UX) process from research to interaction design to prototyping.
Map UI Screens Template for Mobile App
With these screens, you can design an app with a modern and creative screen layouts that will surely improve the user experience. UI (user interface) design focuses on the visual elements of a digital product. UX (user experience) design, on the other hand, encompasses the overall feel of the product. They must work alongside developers, engineers, copywriters, and other key players to make sure that apps meet or exceed user expectations. While UI designers are focused on the visual appeal of the app, UX designers are focused on the usability and accessibility of design elements.
Our screens are made up of a bunch of reusable parts, otherwise known as UI elements. When designing our first mobile app, our goal isn’t to be inventive with every instance, but rather, to keep these elements consistent. If primary buttons are blue and rounded, for example, they should always be blue and rounded, no matter where we use them. Mainly because it almost always consists of lots of image thumbnails. With this app UI concept design, you might be able to find a creative way to make a unique eCommerce app. These screens are designed with iPhone 11 and iPhone X devices in mind.
Collaborate with other designers, copywriters, and developers in real time on all your UI and UX designs in one end-to-end interactive design tool. If you’re also working on a ride-sharing app or revamping the design of an existing app, this particular UI kit will come in handy. It features a set of unique app UI screen designs made just for ride-hailing and taxi service apps.
There is no complex functionality, and you do not have to undergo training to work with this program. All features in this house designer app are fully accessible, and allow you to start designing, even if you have not previously had experience with similar applications. Asset library sizes are a factor — interior design tools should make your creative ideas a reality, not just a loose approximation. Unlike consumer software, professional-grade tools offer more advanced features, but might also have steeper learning curves and more expensive pricing models.

No comments:
Post a Comment